Actual-time communication is in every single place – stay chatbots, knowledge streams, or prompt messaging. WebSockets are a robust enabler of this, however when must you use them? How do they work, and the way do they differ from conventional HTTP requests?
This text was impressed by a current system design interview – “design an actual time messaging app” – the place I stumbled by some ideas. Now that I’ve dug deeper, I’d prefer to share what I’ve discovered so you may keep away from the identical errors.
On this article, we’ll discover how WebSockets match into the larger image of consumer‑server communication. We’ll focus on what they do nicely, the place they fall brief, and – sure – how you can design an actual‑time messaging app.
Shopper-server communication
At its core, client-server communication is the change of information between two entities: a consumer and a server.
The consumer requests for knowledge, and the server processes these requests and returns a response. These roles are usually not unique – companies can act as each a consumer and a server concurrently, relying on the context.
Earlier than diving into the small print of WebSockets, let’s take a step again and discover the larger image of client-server communication strategies.
1. Brief polling
Brief polling is the only, most acquainted method.
The consumer repeatedly sends HTTP requests to the server at common intervals (e.g., each few seconds) to verify for brand new knowledge. Every request is unbiased and one-directional (consumer → server).
This technique is simple to arrange however can waste assets if the server hardly ever has recent knowledge. Use it for much less time‑delicate purposes the place occasional polling is adequate.
2. Lengthy polling
Lengthy polling is an enchancment over brief polling, designed to cut back the variety of pointless requests. As a substitute of the server instantly responding to a consumer request, the server retains the connection open till new knowledge is obtainable. As soon as the server has knowledge, it sends the response, and the consumer instantly establishes a brand new connection.
Lengthy polling can be stateless and one-directional (consumer → server).
A typical instance is a trip‑hailing app, the place the consumer waits for a match or reserving replace.
3. Webhooks
Webhooks flip the script by making the server the initiator. The server sends HTTP POST requests to a client-defined endpoint at any time when particular occasions happen.
Every request is unbiased and doesn’t depend on a persistent connection. Webhooks are additionally one-directional (server to consumer).
Webhooks are broadly used for asynchronous notifications, particularly when integrating with third-party companies. For instance, cost techniques use webhooks to inform shoppers when the standing of a transaction adjustments.
4. Server-Despatched Occasions (SSE)
SSEs are a native HTTP-based occasion streaming protocol that permits servers to push real-time updates to shoppers over a single, persistent connection.
SSE works utilizing the EventSource API, making it easy to implement in fashionable internet purposes. It’s one-directional (server to consumer) and ultimate for conditions the place the consumer solely must obtain updates.
SSE is well-suited for purposes like buying and selling platforms or stay sports activities updates, the place the server pushes knowledge like inventory costs or scores in actual time. The consumer doesn’t must ship knowledge again to the server in these eventualities.
However what about two-way communication?
All of the strategies above deal with one‑directional circulate. For true two‑means, actual‑time exchanges, we want a unique method. That’s the place WebSockets shine.
Let’s dive in.
How do WebSockets work?
WebSockets allow real-time, bidirectional communication, making them good for purposes like chat apps, stay notifications, and on-line gaming. In contrast to the standard HTTP request-response mannequin, WebSockets create a persistent connection, the place each consumer and server can ship messages independently with out ready for a request.
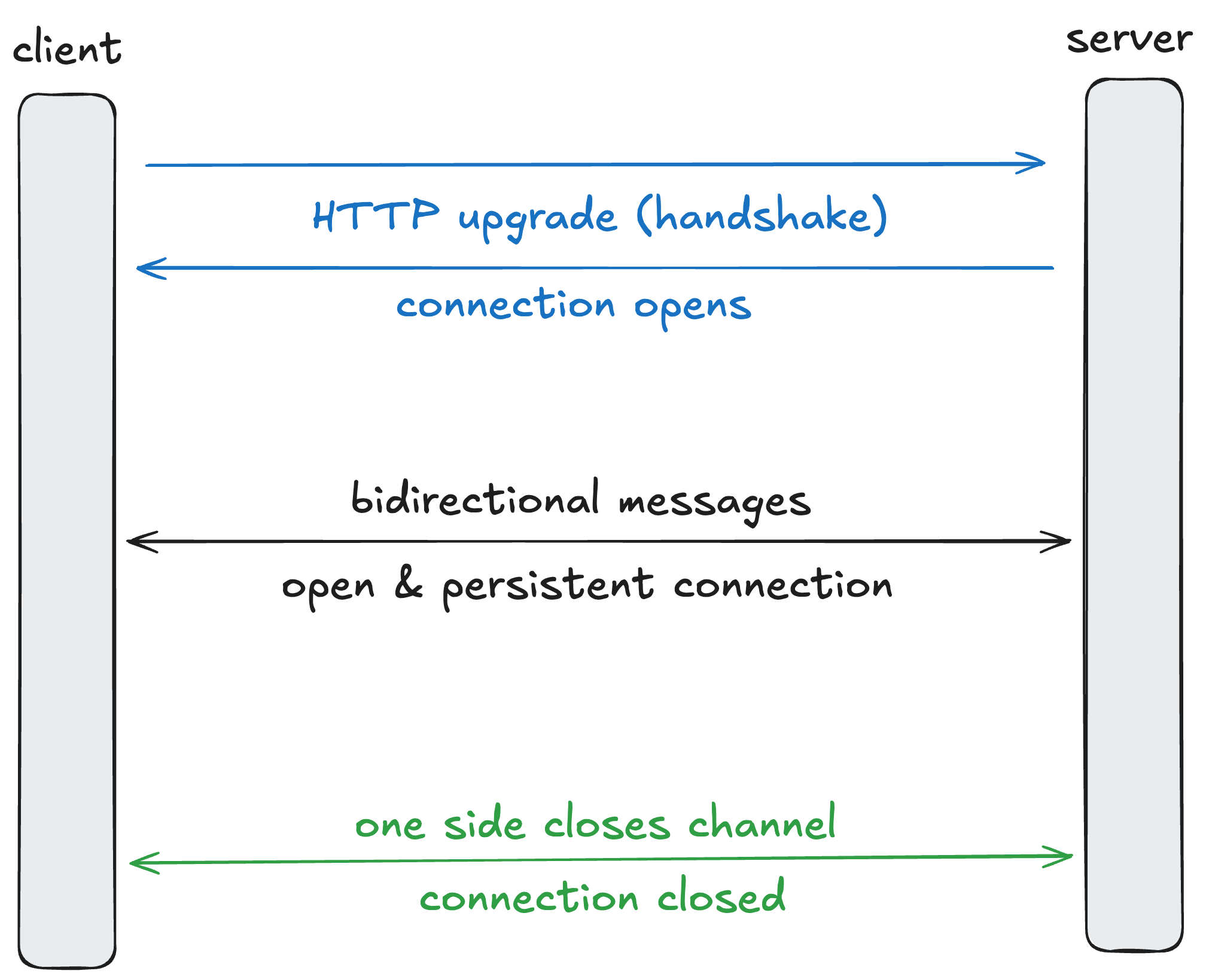
The connection begins as an everyday HTTP request and is upgraded to a WebSocket connection by a handshake.
As soon as established, it makes use of a single TCP connection, working on the identical ports as HTTP (80 and 443). Messages despatched over WebSockets are small and light-weight, making them environment friendly for low-latency, high-interactivity use instances.
WebSocket connections observe a particular URI format: ws:// for normal connections and wss:// for safe, encrypted connections.
What’s a handshake?
A handshake is the method of initialising a connection between two techniques. For WebSockets, it begins with an HTTP GET request from the consumer, asking for a protocol improve. This ensures compatibility with HTTP infrastructure earlier than transitioning to a persistent WebSocket connection.
- Shopper sends a request, with headers that appear like:
GET /chat HTTP/1.1
Host: server.instance.com
Improve: websocket
Connection: Improve
Sec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ==
Origin: http://instance.com
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Model: 13Improve– indicators the request to change the protocolSec-WebSocket-Key– Randomly generated, base64 encoded string used for handshake verificationSec-WebSocket-Protocol(elective) – Lists subprotocols the consumer helps, permitting the server to choose one.
2. Server responds to resquest
If the server helps WebSockets and agrees to the improve, it responds with a 101 Switching Protocols standing. Instance headers:
HTTP/1.1 101 Switching Protocols
Improve: websocket
Connection: Improve
Sec-WebSocket-Settle for: s3pPLMBiTxaQ9kYGzzhZRbK+xOo=
Sec-WebSocket-Protocol: chatSec-WebSocket-Settle for– Base64 encoded hash of the consumer’sSec-WebSocket-Keyand a GUID. This ensures the handshake is safe and legitimate.
3. Handshake validation
With the 101 Switching Protocols response, the WebSocket connection is efficiently established and each consumer and server can begin exchanging messages in actual time.
This connection will stay open until it’s explicitly closed by both occasion.
If any code apart from 101 is returned, the consumer has to finish the connection and the WebSocket handshake will fail.
Right here’s a abstract.

WebSocket use instances
We’ve talked about how WebSockets allow real-time, bidirectional communication, however that’s nonetheless fairly summary time period. Let’s nail down some actual examples.
WebSockets are broadly utilized in real-time collaboration instruments and chat purposes, comparable to Excalidraw, Telegram, WhatsApp, Google Docs, Google Maps and the stay chat part throughout a YouTube or TikTok stay stream.
Commerce offs
1. Having a fallback technique if connections are terminated
WebSockets don’t routinely get better if the connection is terminated resulting from community points, server crashes, or different failures. The consumer should explicitly detect the disconnection and try and re-establish the connection.
Lengthy polling is usually used as a backup whereas a WebSocket connection tries to get reestablished.
2. Not optimised for streaming audio and video knowledge
WebSocket messages are designed for sending small, structured messages. To stream massive media knowledge, a know-how like WebRTC is best fitted to these eventualities.
3. WebSockets are stateful, therefore horizontally scaling will not be trivial
WebSockets are stateful, which means the server should keep an energetic connection for each consumer. This makes horizontal scaling extra complicated in comparison with stateless HTTP, the place any server can deal with a consumer request with out sustaining persistent state.
You’ll want a further layer of pub/sub mechanisms to do that.
Design an actual time messaging app
Now let’s see how that is utilized in system design. I’ve coated each the straightforward (unscalable) answer and a horizontally scaled one.

Non-scalable single server app: How do two customers chat actual time?
- All customers join by way of WebSocket to 1 server. The server holds an in-memory mapping of
userID : WebSocket conn 1 - user1 sends the message over its WebSocket connection to the server.
- The server writes the message to the MessageDB (persistence first).
- The server then appears up
user2 : WebSocket conn 2in it’s in reminiscence map. If user2 is on-line, it delivers the message in actual time. - If user2 is offline, the server writes to InboxDB (a retailer of undelivered messages). When user2 returns on-line, the server fetches all offline messages from InboxDB.
Horizontally scaled system: How do two customers chat actual time?
A single server can solely deal with so many concurrent WebSockets. To serve extra customers, it’s worthwhile to horizontally scale your WebSocket connections.
The important thing problem: If user1 is related to server1 however user2 is related to server2, how does the system know the place to ship the message?
Redis can be utilized as a world knowledge retailer that maps userID : serverID for energetic WebSocket classes. Every server updates Redis when a person connects (goes on-line) or disconnects (goes offline).
For example:
-
user1 connects to server1. server1’s in reminiscence map:
user1 : WebSocket connectionserver1 additionally writes to Redis:user1 : server1 -
user2 connects to server2. server2’s in reminiscence map:
user2 : WebSocket connectionserver2 additionally writes to Redis:user2 : server2
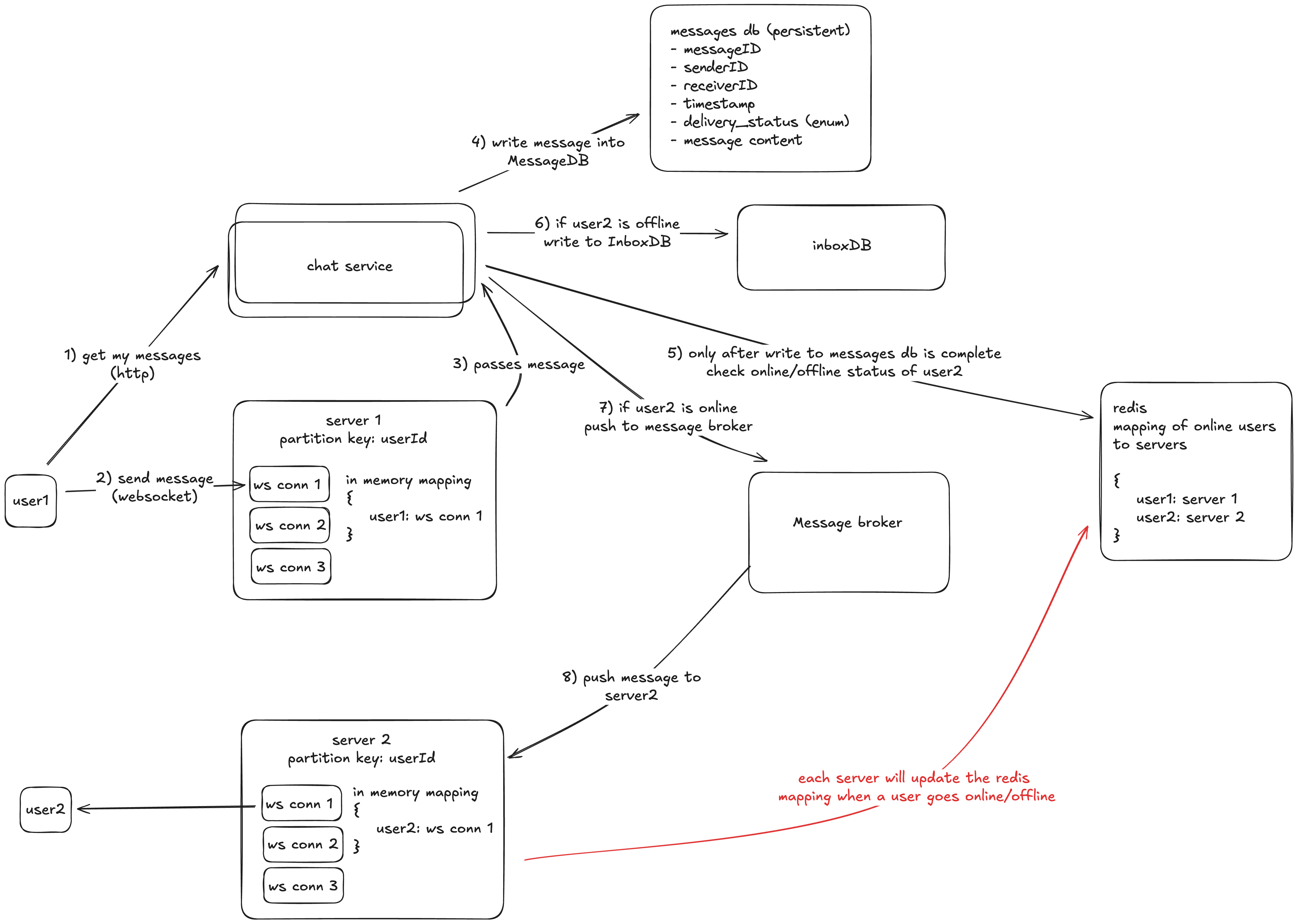
Finish to finish chat circulate: user1 sends a message to user2
- user1 sends a message by it’s WebSocket on server1.
- server1 passes the message to a Chat Service.
- Chat Service first writes the message to MessageDB for persistence.
- Chat Service then checks Redis to get the web/offline standing of user2.
- If user2 is on-line, Chat Service publishes the message to a message dealer, tagging it with: “user2: server2”.
- The dealer then routes the message to server2.
- server2 appears up it’s native in reminiscence mapping to seek out the WebSocket connection of user2 and pushes the message actual time over that WebSocket.
- If user2 is offline (no entry in Redis), Chat Service writes the message to the InboxDB. When user2 returns on-line, Chat Service will fetch all of the undelivered messages.
- Each time a brand new WebSocket connection is opened or closed, the servers replace Redis.
- When a person first masses the app or opens a chat, the Chat Service fetches historic messages (e.g., from the final 10 days) from MessageDB. A cache layer can cut back repeated DB queries.
Some essential design issues:
-
Persistence first All messages go to the DB earlier than being delivered. If a push to WebSocket fails, the message remains to be secure within the DB.
-
Redis Shops solely energetic connections to reduce overhead. A duplicate might be added to stop a single level of failure.
- Inbox DB helps to deal with offline instances cleanly.
-
Chat Service abstraction The WebSocket servers deal with actual‐time connections and routing. The Chat Service layer handles HTTP requests and all DB writes. This separation of considerations makes it simpler to scale or evolve every bit.
-
Guaranteeing so as supply of messages Typical “actual time push” workflows can have community variations, resulting in messages arriving out of order. Many message brokers additionally don’t assure strict ordering. To deal with this, every message is assigned a timestamp at creation. Even when messages arrive out of order, the consumer can reorder them primarily based on the timestamp.
-
Load balancers L4 Load Balancer (TCP) for sticky WebSocket connections. L7 Load Balancer (HTTP) for normal requests (CRUD, login, and many others).
Wrapping up
That’s all for now! There’s a lot extra we may discover, however I hope this gave you a strong place to begin. Be at liberty to drop your questions within the feedback under 🙂
I write repeatedly on Python, Software Development and the initiatives I construct, so give me a observe to not miss out. See you within the subsequent article.
Source link
